EE Calculator Collection
![]()

Here's a growing collection - just like the SPICE circuits - of JavaScript based electrical engineering calculators that you can run as is. Or, download and run them on your PC. Use them as templates for your own custom calculators.
Simple example that calculates fc given R and C using a single button and function. Great starter file. |
|
Calculates fc, R or C using 3 buttons that calls three separate JavaScript functions. |
|
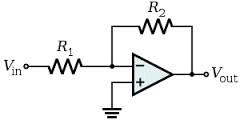
Calculates R1, R2 or K 3 buttons that calls three separate JavaScript functions. |
|
Calculates R1, R2 or K for inverting and non-inverting amplifiers using 2 radio buttons and 3 input buttons. An alert window pops up if specified gain has incorrect polarity. |
|
Calculates R2 and BW for inverting and non-inverting amplifiers. |
|
Enter Gain resistors, input sign and common mode signal. Calculates signal gain and common mode gain. See how resistor mismatch causes common mode errors. |
|
Enter any units of ratio, percent, ppm, dB or Nbits. Then calculate its equivalent in all other units. A single function handles multiple buttons by passing a text parameter to the routine. |
|
Creates a textbox on the form and displays the step response of an RC filter. A set of time and voltage pairs is calculated and writen to the textbox. This textbox will be useful later when creating custom SPICE models. |
|
Enter your capacitor parameters. The code creates a SPICE model and snds it to a TextBoxa ready for you to copy into a SPICE subcircuit. |
|
The code creates a simple Op Amp SPICE Macro-Model that models Gain, Bandwidth and Input/Output Resistance. (See Cap model for JavaScript form details). |
|
Create create an intermediate Op Amp SPICE Macro-Model that models Slew Rate Limiting, Output voltage/current limits and overshoot/ringing. (See Cap model for JavaScript form details). |
|
Drawing on the canvas was far simpler than I thought. See how to take user inputs defining a rectange and create a line drawing on the canvas element.. |
|
Take user inputs defining a sine wave and transform it into x and y pixel coordinates.. |
|