Resistor Divider Calculator
Enter any two of parameters R1, R2 or K. Then hit the button of the desired parameter.
Design Example:
Suppose you need an attenuation of K=0.1 and
already have R2=1000.
What value of R1 is needed? Enter the two known
parameters and hit "Get R1".
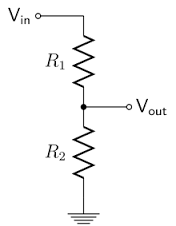
Schematic

Enter Components
Download / Basics
To run or modify on your PC, download
a simple version of this file with image
(*.zip).
For a quick tour of some JavaScript / HTML basics, check out
Inside the Code.
JavaScript
This code features 3 separate function calls, one per "Getx" button.
//////////////////////////////////////////////
// calc R1
//////////////////////////////////////////////
function getR1_Divider() {
// get values directly from form
var R2=document.myForm.R2.value
var K=document.myForm.K.value
var R1
// calc
R1 = R2*(1-K)/K;
// place in text box
document.myForm.R1.value = (R1).toPrecision(4);
}
//////////////////////////////////////////////
// calc R2
//////////////////////////////////////////////
function getR2_Divider() {
// get values directly from form
var R1=document.myForm.R1.value
var K=document.myForm.K.value
var R2
// calc
R2 = R1*K/(1-K);
// place in text box
document.myForm.R2.value = (R2).toPrecision(4);
}
//////////////////////////////////////////////
// calc K
//////////////////////////////////////////////
function getK_Divider() {
// get values directly from form
var R1=document.myForm.R1.value
var R2=document.myForm.R2.value
R1=Number(R1);
R2=Number(R2);
var K
// calc
K=R2/(R1+R2);
// place in text box
document.myForm.K.value = (K).toPrecision(4);
}
///////////////////////////////////////////////
HTML
Each input button calls its own JavaScript function when clicked.
<input type="button" value="Get R1" onclick="getR1_Divider()">
<input type="button" value="Get R2" onclick="getR2_Divider()">
<input type="button" value="Get K" onclick="getK_Divider()">